Interfaz de Usuario
Una interfaz de usuario es un medio a través del cual una persona puede controlar un software o hardware específico. Lo ideal es que las interfaces de usuario sean fáciles de usar para que la interacción sea lo más instintiva e intuitiva posible. En el caso de los programas informáticos, esto se denomina interfaz gráfica de usuarioDesarrollo y tipos de interfaces de usuario
A diferencia de la norma moderna con los ordenadores, los antiguos eran demasiado lentos para las interfaces gráficas de usuario. Al principio, la gente sólo tenía el CLI (Command-line interface). Con la interfaz de línea de comandos (usuario), los usuarios sólo podían emitir comandos en forma de líneas como símbolo del sistema. Esto ha evolucionado a la TUI (Text-based User Interface)que ahora se utiliza para la instalación de sistemas operativos. El hecho de que los ordenadores fueran cada vez más adoptados por la gente, y que el número de hogares con ordenadores siguiera aumentando, hizo necesario desarrollar una interfaz fácil de usar para los ordenadores.
Esto llevó al desarrollo de la GUI (Graphical user interface), que ahora se ha establecido permanentemente con un mejor rendimiento informático.
Interfaz gráfica de usuario (GUI)
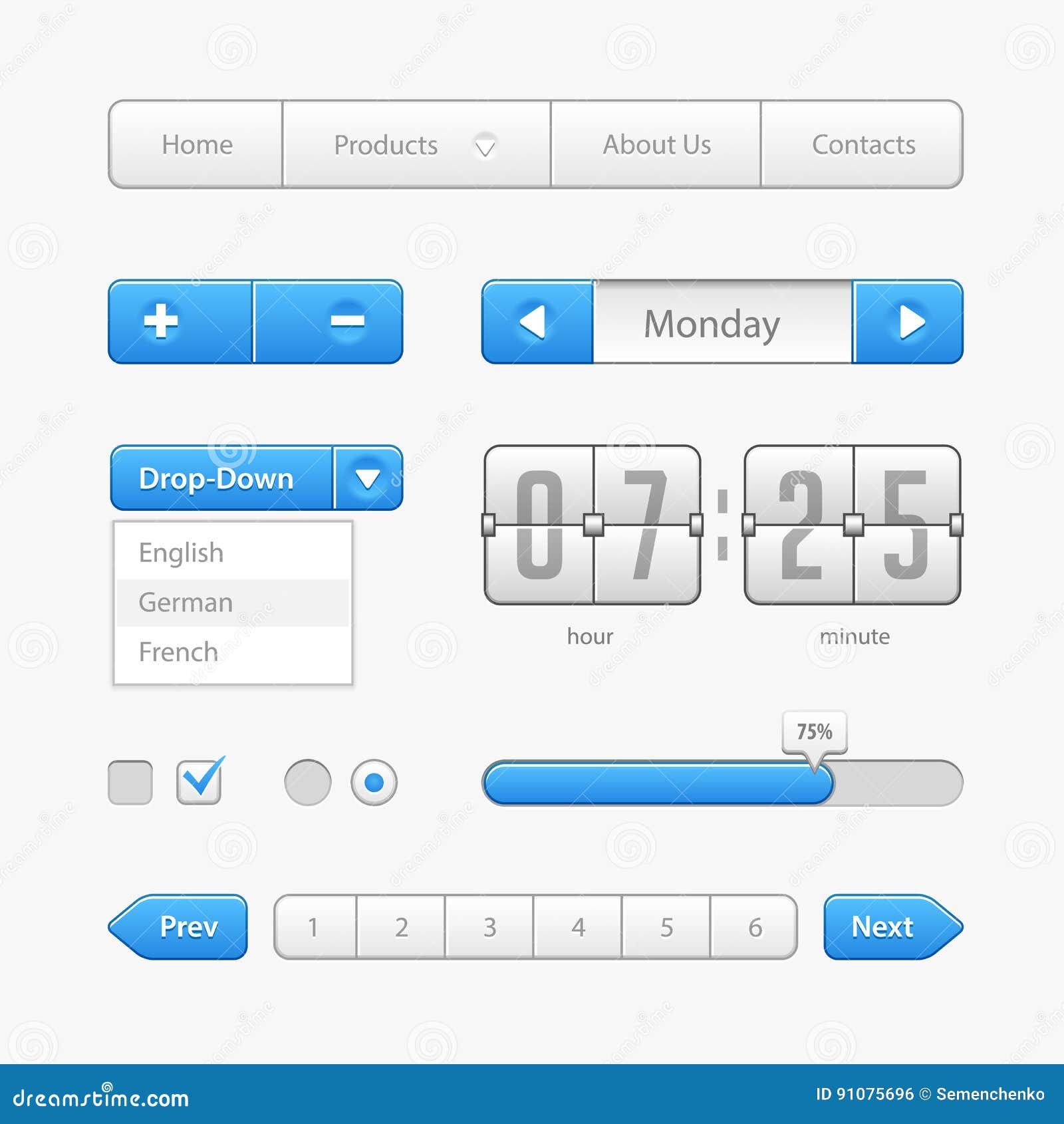
La interfaz gráfica de usuario (Graphical User Interface) es la interfaz más utilizada en la mayoría de las aplicaciones de software modernas. Se refiere a la ventana que contiene todos los elementos del software. La interacción del usuario se produce a través del ratón y el teclado. También se pueden utilizar botones y menús en la ventana del software. Esta ventana es la interfaz entre el usuario y el software. Los elementos típicos, como las barras de herramientas, también son comunes. Tales elementos también permiten un proceso algo similar a través de diferentes sistemas operativos para interacciones comunes. El diseño de una interfaz gráfica de usuario puede determinarse con la ayuda de un diseño de pantalla.
Diseño de interfaces gráficas.
Reglas y leyes generales para el diseño de interfaces
- La regla de los dos segundos: Idealmente, el usuario no debería tener que esperar más de dos segundos para cambiar o cargar una aplicación. Si por algún motivo, este proceso va a tardar más, es conveniente incluir una pantalla previa con una barra de estado para gestionar las expectativas del usuario. En general, cuanto más rápida sea la carga, mejor será la experiencia.
- La regla del tercer clic: El usuario debería acceder a la información que necesita en dos clics (o deslizamientos de dedo en el caso de pantallas táctiles) o tres como máximo. Si debe hacer más clics, lo más probable es que abandone la página o aplicación.
- La ley de la pirámide invertida: Se trata de aplicar este mismo principio periodístico al diseño de páginas web, de tal forma que la información más general y básica se sitúe al inicio de la página y los detalles más abajo. Así el usuario decide con qué profundidad quiere navegar dentro de la página.
Reglas en el diseño de interfaces gráficas
1. Consistencia
Mediante el uso de iconos familiares , colores, jerarquía , “call-to-action” al momento de diseñar, utilizando el conocimiento previo que tiene el usuario. Esto hará que los usuarios apliquen este conocimiento previo en vez de tener que aprender como se usa algo a lo que ya están acostumbrados. Esto ayuda a que los usuarios puedan realizar lo que desean más rápidamente.2. Atajos. Permite que lo usuarios frecuentes usen atajos
Con el constante uso de un producto o servicio, se demandan formas más rápidas para realizar las tareas. Como ejemplo, tanto PC como MAC ofrecen atajos del teclado en sus diferentes softwares para copiar, pegar o cambiar de herramienta, así mientras el usuario va adquiriendo experiencia, pueden navegar y utilizar la interfaz más rápido y sin esfuerzo.3. Retroalimentación informativa
Los usuarios deben saber en donde están y que es lo que está pasando todo el tiempo. Por cada acción, debe existir una retroalimentación legible y razonable. Un buen ejemplo sobre esto es siempre mantener informado al usuario del paso en el que va dentro de un proceso como lo puede ser un cuestionario de múltiples páginas. UN mal ejemplo puede ser las pantallas de alerta de Windows que muestran códigos de error incomprensibles para el usuario.4. Diálogo. Diseñar textos de diálogo para cerrar procesos
NO dejes que los usuario adivinen. Debes decirles cual ha sido el resultado de sus acciones o actos. Por ejemplo, los usuarios aprecian un mensaje de “GRACIAS” y una prueba de su recibo de compra cuando completan una transacción en línea.5. Manejo de errores. Ofrece una forma sencilla de corregir errores
A nadie le gusta que le digan que se equivocó, especialmente los usuario. Los sistemas deben de ser diseñados para ser lo más “a prueba de tontos” que se pueda, pero cuando inevitablemente los errores sucedan, asegúrate que los usuario reciban una solución simple y paso a paso para resolverlo lo más pronto posible. Por ejemplo, al llenar formularios, resalta las casillas que olvidó llenar para que las identifique rápidamente.6. Permite la facilidad de regresar sobre sus propios pasos
Cada diseñador debe ofrecer formas obvias y sencillas de como retroceder o revertir sus acciones. Esto debe de permitirse en varios puntos, ya sea después de una acción, una captura de datos o una secuencias de acciones. Como el mismo Shneiderman decía “Esta función libera ansiedad, como el usuario se da cuenta que el error puede corregirse, le da el valor para explorar opciones, funciones o características desconocidas”7. Fomenta la sensación de control
Permite que tu usuario sea el que inicia las cosas. Dales la sensación de que están en completo control de los eventos que ocurren en el espacio digital. Gana su confianza diseñando el sistema para que se comporte como ellos esperan.8. Reduce la carga de memoria a corto plazo
La atención humana es limitada y solo somos capaces de mantener 5 objetos/ideas en nuestra memoria a corto plazo al mismo tiempo. Por esto, la interfaz debe ser lo más sencilla posible y con una jerarquía de información evidente. Elige reconocimiento en vez de recuerdo. Reconocer algo es más fácil que recordar algo porque el reconocimiento incluye claves que nos ayudan a recordar objetos almacenados en nuestra basta memoria. Por ejemplo, es común que prefiramos preguntas de opción múltiple a preguntas abiertas, ya que en la primera podemos reconocer la respuesta y no saberla de memoria como en el segundo caso.9. Proximidad
las funciones principales deben aparecer inmediatamente, mientras que otras más avanzadas pueden situarse en un lugar menos visible para los nuevos usuarios. Además, los usuarios en tener siempre a mano las funcionalidades más utilizadas.
10. Familiaridad
es importante que la interfaz no exija una formación específica y pueda utilizarse directamente. Esto se consigue basándose en conocimientos previos, conceptos e imágenes de la vida real del usuario. Asimismo, resulta interesante emplear las convenciones habituales de las aplicaciones informáticas en general, ya que el usuario aprovecha sus conocimientos previos en esta área.
11. Sencillez
una interfaz llena de funciones avanzadas sólo consigue distraer a los usuarios. Los controles, los elementos y sus relaciones deben tener un significado obvio y comprensible, de tal modo que se entiendan de un solo vistazo.
12. Atractivo
la interfaz debe ser visualmente atractiva y utilizar colores fríos o cálidos que estén en consonancia con el objetivo que se desea alcanzar o las sensaciones que se quieren transmitir.


No hay comentarios.:
Publicar un comentario